Original Art by Joanne Grant
It is my dream as an artist, to create pieces that bring joy to you and your life —to make art that tells a story, and adds to the beauty that already lives in your home. I have a passion to create art in a way that infuses my work with joy and gratitude.
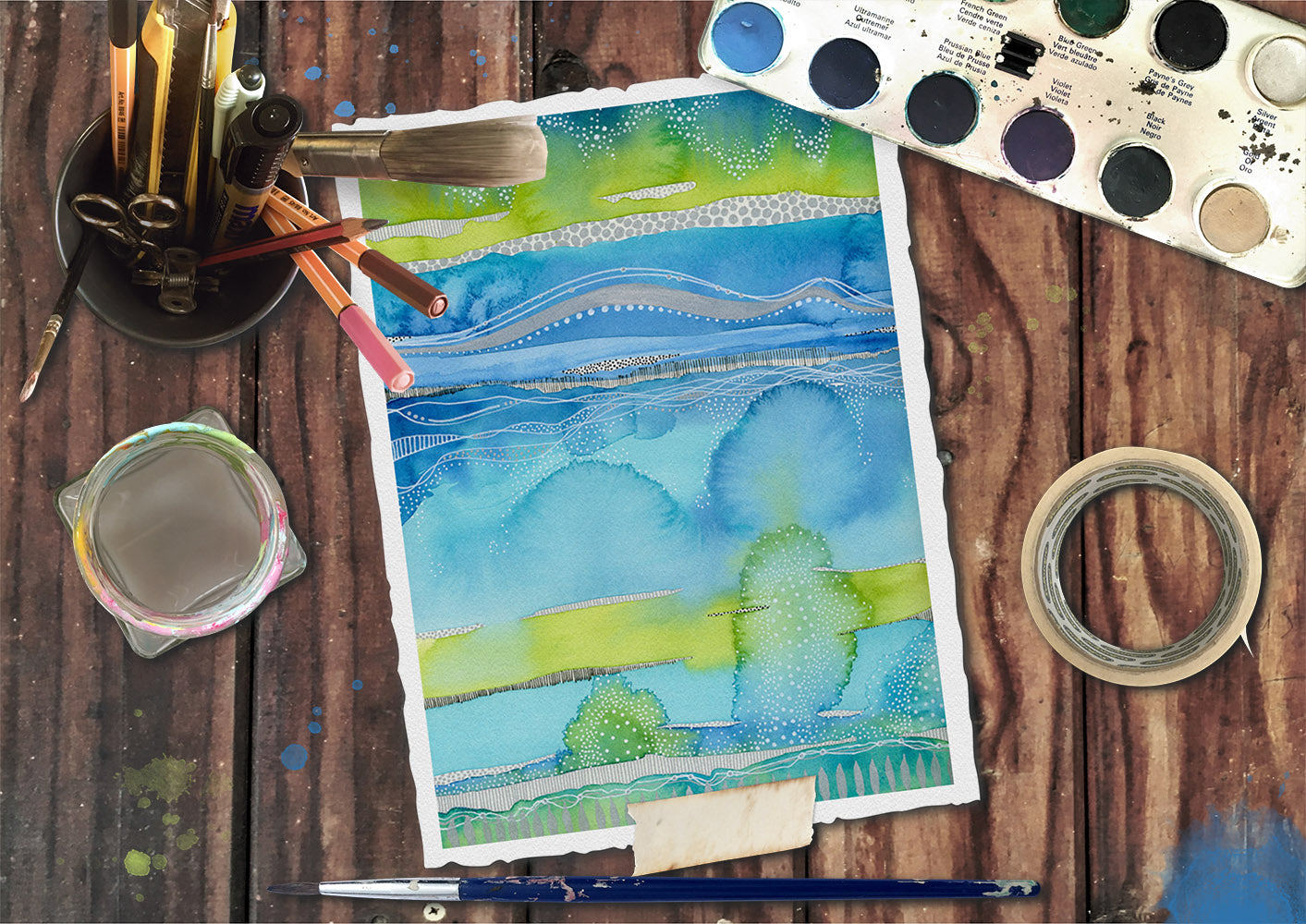
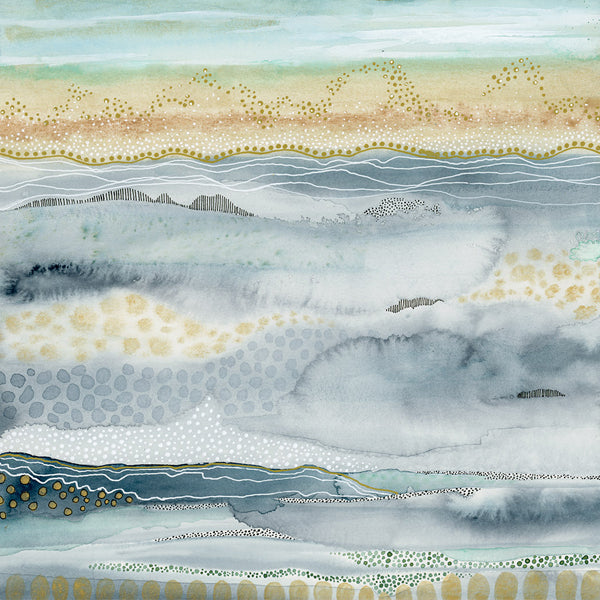
"As it Was" Collection
"As it Was" is a collection of 11 pieces inspired by the natural beauty of the Watercolor Medium and how it responds on paper. Building off of these unique and interesting pools of color, pen and ink was added to create an abstract world representing land and sea.
-
Example product title
Regular price $19.99 USDRegular priceUnit price per -
Example product title
Regular price $19.99 USDRegular priceUnit price per -
Example product title
Regular price $19.99 USDRegular priceUnit price per -
Example product title
Regular price $19.99 USDRegular priceUnit price per

Gift under $10: Gratitude Journals to Uplift your Spirit!
Original artwork on the cover, with a new prompt and affirmation for everyday of the year to bring joy, encourage, and inspire gratitude. Written and illustrated by Joanne Grant.

Each piece allows the medium to capture the wonder of the natural world.

Collect Unique Art for your space.
Explore
ALL ARTWORK IS THE SOLE PROPERTY OF JOANNE GRANT
AND IS HELD UNDER COPYRIGHT
The images, artwork, and contents of this website may not be copied, collected, or used for personal or professional gain without the written permission from Joanne Grant. All images of artwork, sold or otherwise, are retained by Joanne Grant.
AND IS HELD UNDER COPYRIGHT